这篇文章将为大家详细讲解有关PHP如何利用3个预定义变量来快速获取表单数据,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
首先我们来了解一下表单的工作过程:
首先表单必须展示给用户,用户输入信息后提交表单。
每个表单都会指定一个网页,用户提交表单后,这个网页会被加载并负责处理表单信息。
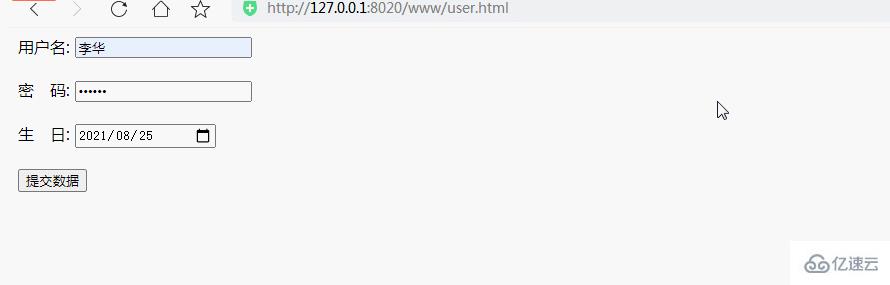
例如下面user.html文件中的form标签内容,就是一个最简单的表单
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表单提交</title> </head> <body> <form action="user.php" method=""> 用户名: <input type="text" name="user"> <br><br> 密 码: <input type="password" name="pwd"> <br><br> 生 日: <input type="date" name="bday"><br><br> <input type="submit" value="提交数据"> </form> </body> </html>form标签的methods属性是用来规定如何发送表单数据,是使用get方式(method="get")还是post方式(method="post")。然后表单数据会发送到 action 属性所规定的页面,我们这就是user.php页面中进行处理。
而根据提交表单数据的方式不同,获取表单数据的方法也有所不同:get方式可以使用预定义变量$_GET来获取;post方式可以使用预定义变量$_POST来获取;如果不知道 form 表单通过哪种方式提交数据,就可以使用预定义变量$_REQUEST来获取,它两种方式的数据都可以获取。
下面就来一一了解:
1、使用预定义变量$_GET快速获取表单数据(form表单需要设置为method="get")
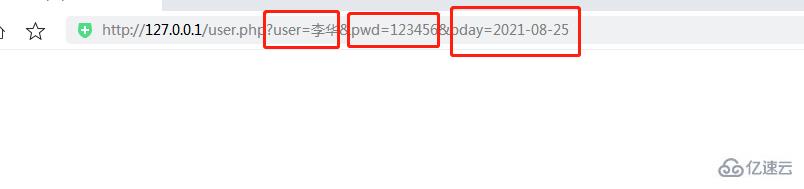
在程序的开发过程中,由于 GET 方法提交的数据是附加到 URL 上发送的,因此在 URL 的地址栏中将会显示“URL+用户传递的参数”类型的信息,如下所示:
name1、name2 为表单元素的名称(有表单元素的name属性设置),value1、value2 为表单元素的值。url和表单元素之间用“?”隔开,而多个表单元素之间用“&”隔开,每个表单元素的格式都是“name=value”,固定不变。
我们添加一下user.html文件的表单看看URL 的地址栏


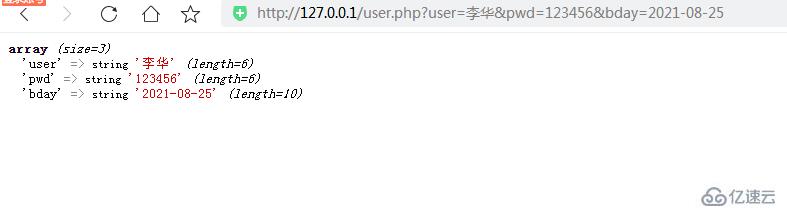
user.php文件中可以直接使用预定义变量$_GET来获取数据,$_GET 全局变量是一个关联数组,数组的键名为表单元素 name 的值,数组的值为对应表单的值。(注只要是 URL 中的参数都可以使用 $_GET 获取。)
<?php var_dump($_GET); ?>
可以使用$_GET['键名']的方式来一一获取每个表单元素的值:
<?php header("content-type:text/html;charset=utf-8"); echo "用户名为:".$_GET['user']."<br>生日为:".$_GET['bday']; ?>
2、使用预定义变量$_POST快速获取表单数据(form表单需要设置为method="post")
post方法不依赖于 URL,不会将传递的参数值显示在地址栏中。
$_POST 全局变量也是一个关联数组,数组的键名为表单元素 name 的值,数组的值为对应表单的值。
<?php header("content-type:text/html;charset=utf-8"); echo "用户名为:".$_POST['user']."<br>生日为:".$_POST['bday']; ?>
3、使用预定义变量$_REQUEST快速获取表单数据
$_REQUEST 全局变量是一个包含了 $_POST、$_GET 和 $_COOKIE 的数组,数组结构与 $_POST 和 $_GET 类似。
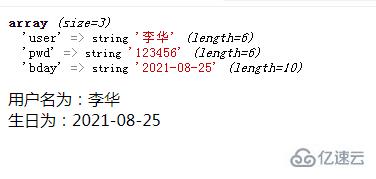
<?php header("content-type:text/html;charset=utf-8"); var_dump($_REQUEST); echo "用户名为:".$_REQUEST['user']."<br>生日为:".$_REQUEST['bday']; ?>
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。


