1 简单运动(匀速)
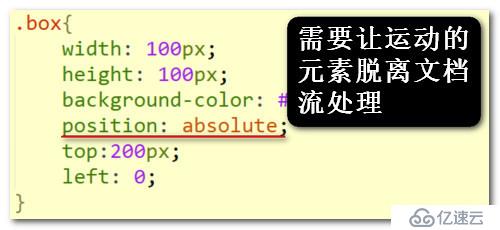
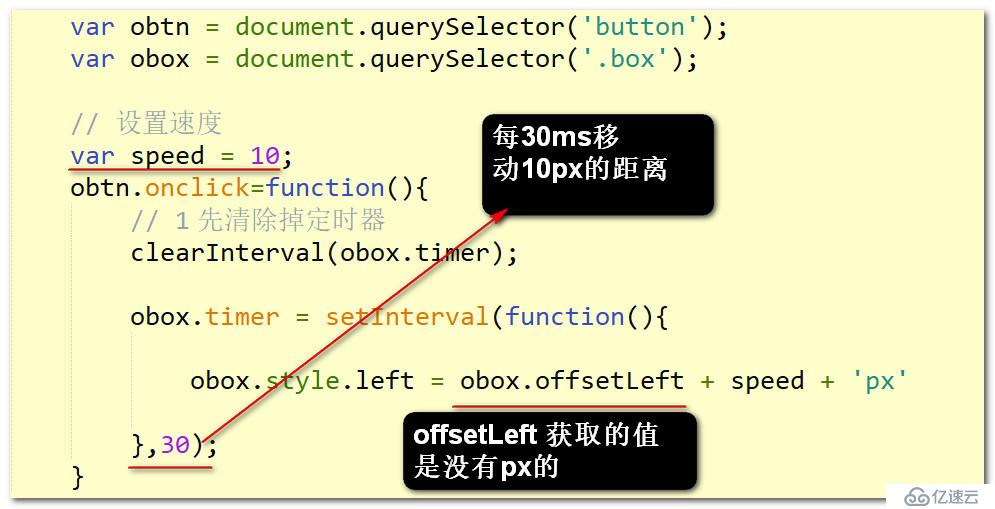
box{ width: 100px; height: 100px; background-color: #ccc; position: absolute; top:200px; left: 0; } <script type="text/javascript"> var obtn = document.querySelector('button'); var obox = document.querySelector('.box'); // 设置速度 var speed = 10; obtn.onclick=function(){ // 1 先清除掉定时器 clearInterval(obox.timer); obox.timer = setInterval(function(){ obox.style.left = obox.offsetLeft + speed + 'px' },30); } </script>

2 指定运动的距离(匀速)

js代码:
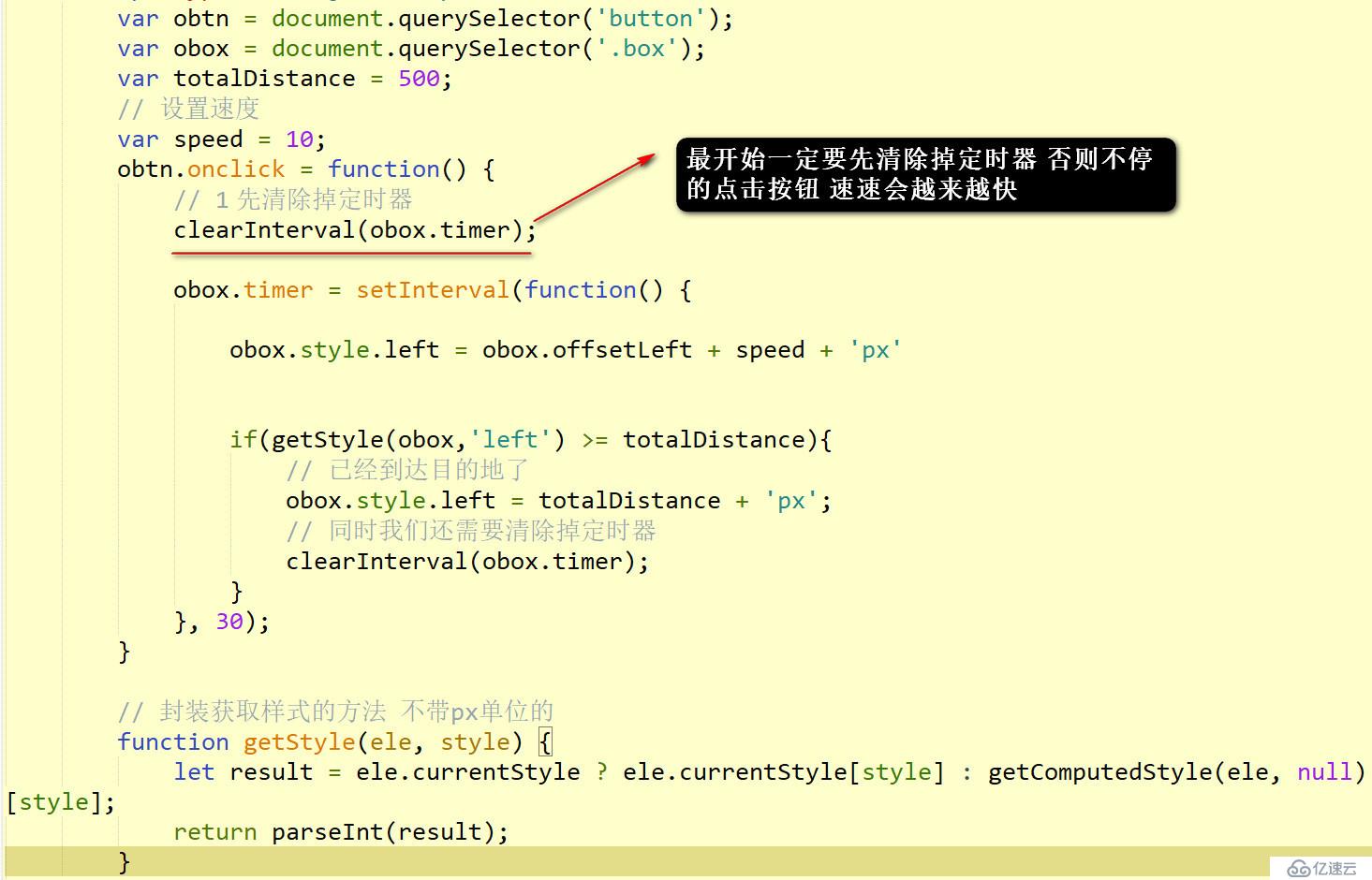
<script type="text/javascript"> var obtn = document.querySelector('button'); var obox = document.querySelector('.box'); var totalDistance = 500; // 设置速度 var speed = 10; obtn.onclick = function() { // 1 先清除掉定时器 clearInterval(obox.timer); obox.timer = setInterval(function() { obox.style.left = obox.offsetLeft + speed + 'px' if(getStyle(obox,'left') >= totalDistance){ // 已经到达目的地了 obox.style.left = totalDistance + 'px'; // 同时我们还需要清除掉定时器 clearInterval(obox.timer); } }, 30); } // 封装获取样式的方法 不带px单位的 function getStyle(ele, style) { let result = ele.currentStyle ? ele.currentStyle[style] : getComputedStyle(ele, null)[style]; return parseInt(result); } </script>3 缓冲运动(速度由快到慢,直至停止)
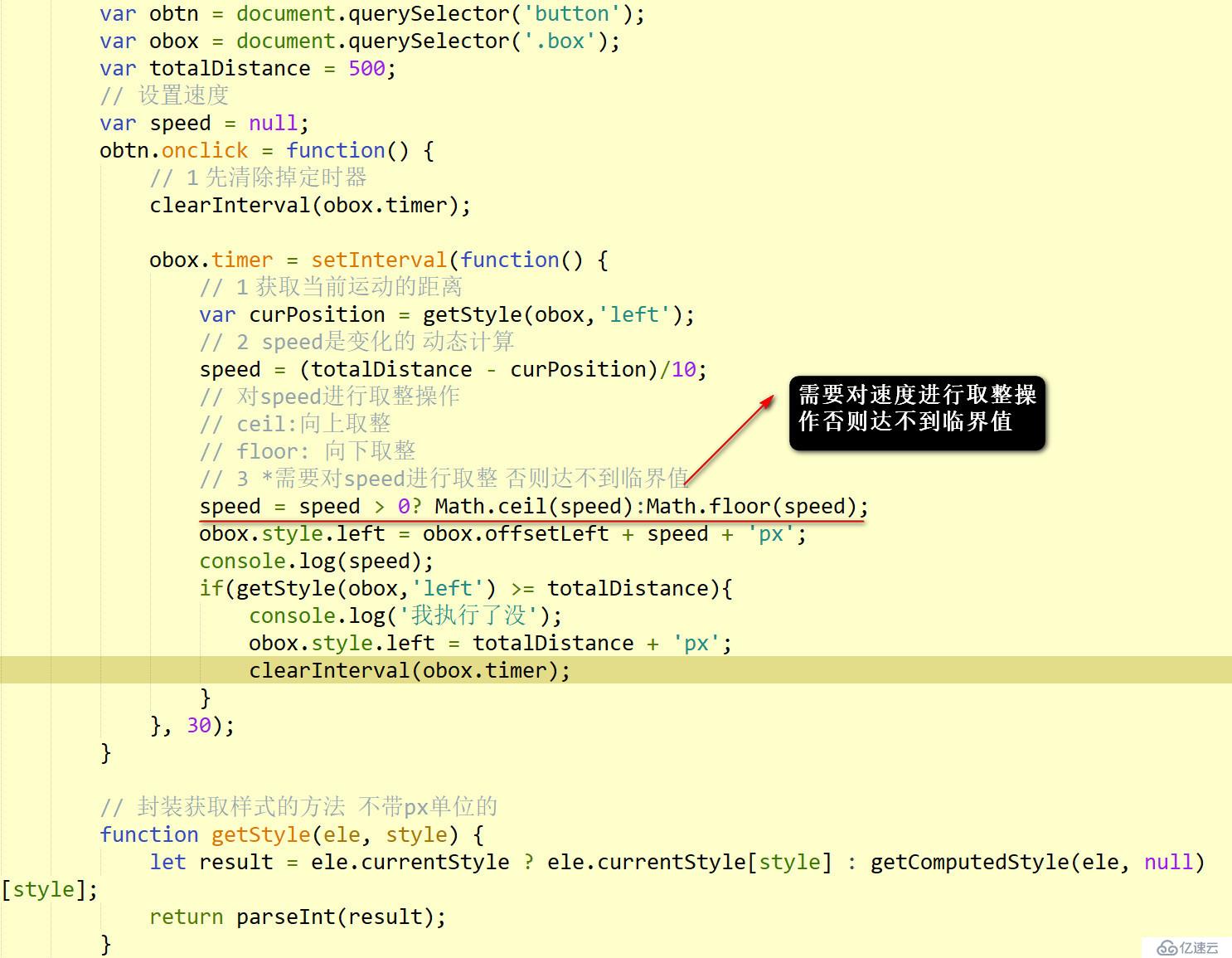
缓冲运动的原理: 速度由距离决定。即: 距离越大速度越大,距离越近,速度越小,直至为0.

4 加速运动(速度由慢到快,直至到达终点)
加速运动和缓冲运动相反,代码也不需要做过多的修改
原理:根据移动的距离来设置速度,也就是正比关系

郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
