小编给大家分享一下layui轮播图根据图片自适应的实现方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
layui轮播图根据图片自适应(layui.carousel)轮播图如果固定大小,而图片大小不相同就会导致图片失帧,所以需要根据图片动态调整高度和宽度。文档

实现原理监听图片大小,根据图片大小重置轮播图。
html


jslayui.use(['carousel'], function () {
var carousel = layui.carousel;
var i = 0
var ins var width = $(".pic")[i].width * 0.5 //获取宽度
var height = $(".pic")[i].height * 0.5 //获取高度
ins = carousel.render({
elem: '#carousel',
width: width, //设置容器宽度
height: height,
arrow: 'hover', //始终显示箭头
anim: 'default', //切换动画方式
autoplay: false
});
carousel.on('change(carofilter)', function(obj){ //监听轮播
i = obj.index
width = $(".img")[i].width
height = $(".img")[i].height
ins.reload({ //重置轮播
elem: '#carousel',
width: width, //设置容器宽度
height: height,
arrow: 'hover', //始终显示箭头
anim: 'default', //切换动画方式
autoplay: false
});
});
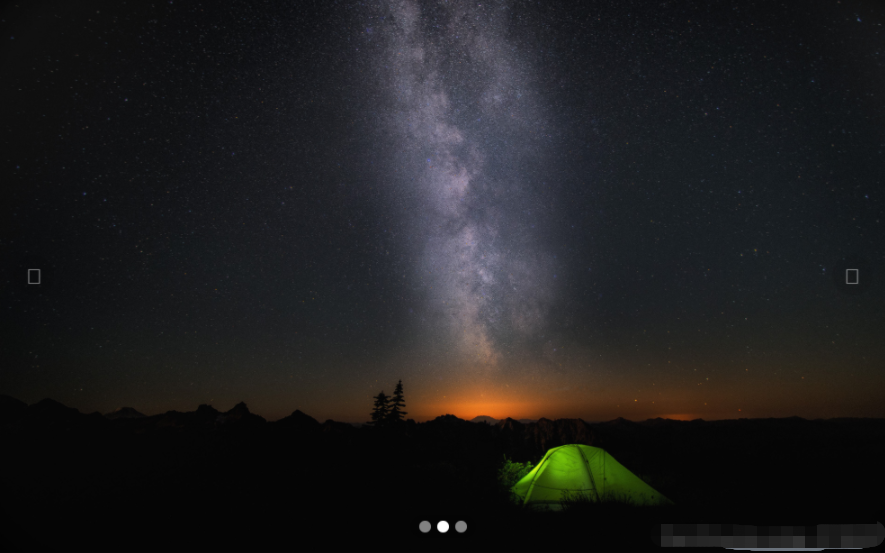
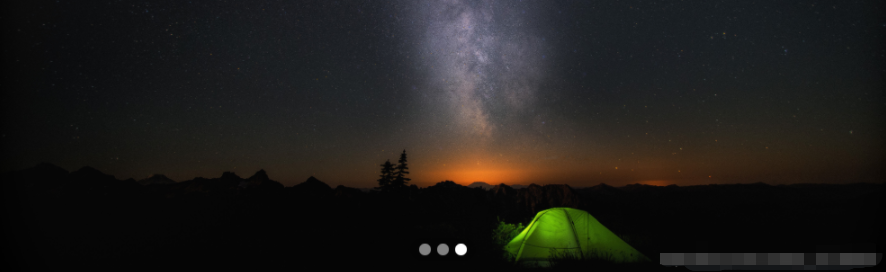
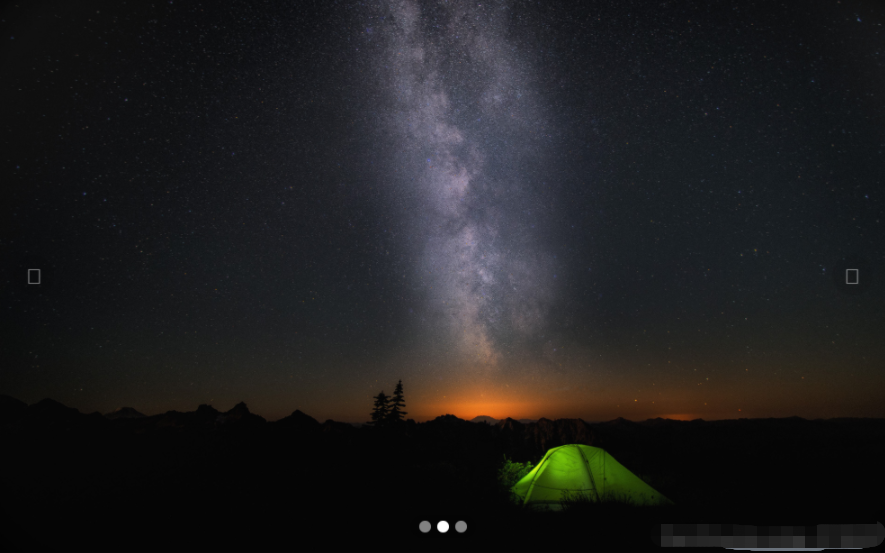
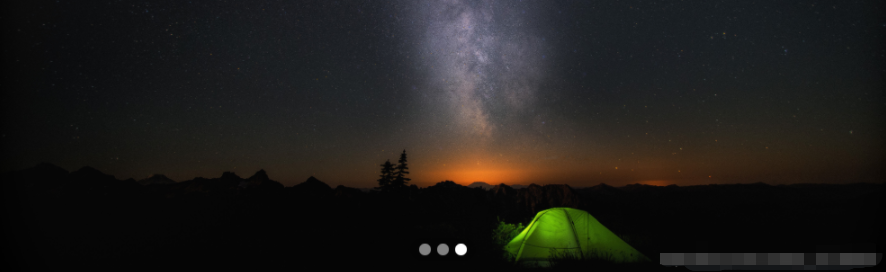
});效果下面两张图高度不一致,可自动调整。

以上是layui轮播图根据图片自适应的实现方法的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。