今天就跟大家聊聊有关如何在Laravel中使用Layer实现一个图片上传功能,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
一般在表单提交时,都会存放一个隐藏的输入框
或者在需要提交的表单中补充一行代码:
<form method="POST" action="/profile"> {{ csrf_field() }} ...</form>但是,在比较单一的元素进行 ajax 提交时,建议可使用如下的方法
①. 页面中添加隐藏域
<input type="hidden" name="_token" class="tag_token" value="<?php echo csrf_token(); ?>">②. ajax 请求前,先获取 csrf_token() 值
var tag_token = $(".tag_token").val();③. ajax 请求时,将该值作为数据的一部分传输过去,例如:
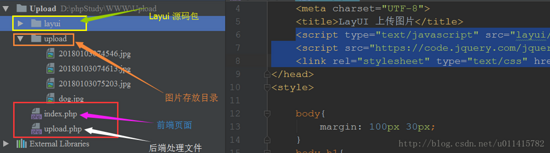
data:{'_token':tag_token}⒈ 源文件目录

⒉ 前端准备
页面引入layui 的 css 和 js 文件
<script type="text/javascript" src="layui/layui.js"></script><script src="https://code.jquery.com/jquery-3.2.1.min.js"></script><link rel="stylesheet" type="text/css" href="layui/css/layui.css" rel="external nofollow" />注: 本人下载的 layui 框架源码包为 layui-v2.2.45
核心代码:
<div class="layui-form-item"> <div class="layui-upload"> <button type="button" name="img_upload" class="layui-btn btn_upload_img"> <i class="layui-icon"></i>上传图片 </button> <img class="layui-upload-img img-upload-view" src="upload/dog.jpg"> <p id="demoText"></p> </div> </div>js 代码:
<script type="text/javascript"> layui.use('upload', function(){ var upload = layui.upload; var tag_token = $(".tag_token").val(); //普通图片上传 var uploadInst = upload.render({ elem: '.btn_upload_img' ,type : 'images' ,exts: 'jpg|png|gif' //设置一些后缀,用于演示前端验证和后端的验证 //,auto:false //选择图片后是否直接上传 //,accept:'images' //上传文件类型 ,url: 'upload.php' ,data:{'_token':tag_token} ,before: function(obj){ //预读本地文件示例,不支持ie8 obj.preview(function(index, file, result){ $('.img-upload-view').attr('src', result); //图片链接(base64) }); } ,done: function(res){ //如果上传失败 if(res.status == 1){ return layer.msg('上传成功'); }else{//上传成功 layer.msg(res.message); } } ,error: function(){ //演示失败状态,并实现重传 return layer.msg('上传失败,请重新上传'); } }); }); </script>⒊ 后端处理
因为前端 Layer 默认的是 POST 请求,则后台 uplaod.php 核心代码如下:
if ($_POST) { //上传图片具体操作 $file_name = $_FILES['file']['name']; //$file_type = $_FILES["file"]["type"]; $file_tmp = $_FILES["file"]["tmp_name"]; $file_error = $_FILES["file"]["error"]; $file_size = $_FILES["file"]["size"]; if ($file_error > 0) { // 出错 $message = $file_error; } elseif($file_size > 1048576) { // 文件太大了 $message = "上传文件不能大于1MB"; }else{ $date = date('Ymd'); $file_name_arr = explode('.', $file_name); $new_file_name = date('YmdHis') . '.' . $file_name_arr[1]; $path = "upload/".$date."/"; $file_path = $path . $new_file_name; if (file_exists($file_path)) { $message = "此文件已经存在啦"; } else { //TODO 判断当前的目录是否存在,若不存在就新建一个! if (!is_dir($path)){mkdir($path,0777);} $upload_result = move_uploaded_file($file_tmp, $file_path); //此函数只支持 HTTP POST 上传的文件 if ($upload_result) { $status = 1; $message = $file_path; } else { $message = "文件上传失败,请稍后再尝试"; } } } } else { $message = "参数错误"; } return showMsg($status, $message);【注意】: 使用下载的源码文件时,可将该处的核心代码进行替换
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
