这篇文章给大家介绍ASP.NET中怎么配置KindEditor文本编辑器,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
1.什么是KindEditor
KindEditor 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。 KindEditor 使用 JavaScript 编写,可以无缝地与 Java、.NET、PHP、ASP 等程序集成,比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。
2.前期准备
到官网下载最新版的KindEditor 4.11,解压文件后可得

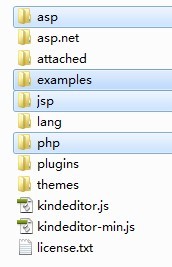
文件结构:
asp:与asp结合的示例代码
asp.net:与asp.net结合的示例代码
attached:上传文件的根目录,可在相关的代码中修改
examples:功能演示的示例代码
jsp:与jsp结合的示例代码
lang:语言包
php:与php结合的示例代码
plugins:控件的功能代码的实现
kindeditor.js:配置文件
kindeditor-min.js:集成文件
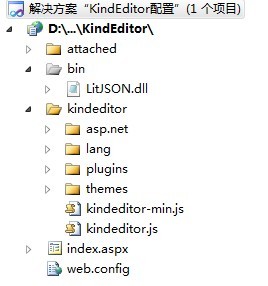
由于使用的是ASP.NET,所以将不需要的文件夹删掉。其中在asp.net中demo.aspx是参考代码,也可以删掉。
3.配置KindEditor
(1)新建网站,将精简后的kindeditor文件夹放到网站根目录下下,并且引用kindeditor/asp.net/bin/LitJSON.dll文件。

(2)新建index.aspx文件,引入相关文件
<link href="kindeditor/plugins/code/prettify.css" rel="stylesheet" type="text/css" /> <script src="kindeditor/lang/zh_CN.js" type="text/javascript"></script> <script src="kindeditor/kindeditor.js" type="text/javascript"></script> <script src="kindeditor/plugins/code/prettify.js" type="text/javascript"></script> <script type="text/javascript"> KindEditor.ready(function (K) { var editor = K.create('#content', { //上传管理 uploadJson: 'kindeditor/asp.net/upload_json.ashx', //文件管理 fileManagerJson: 'kindeditor/asp.net/file_manager_json.ashx', allowFileManager: true, //设置编辑器创建后执行的回调函数 afterCreate: function () { var self = this; K.ctrl(document, 13, function () { self.sync(); K('form[name=example]')[0].submit(); }); K.ctrl(self.edit.doc, 13, function () { self.sync(); K('form[name=example]')[0].submit(); }); }, //上传文件后执行的回调函数,获取上传图片的路径 afterUpload : function(url) { alert(url); }, //编辑器高度 width: '700px', //编辑器宽度 height: '450px;', //配置编辑器的工具栏 items: [ 'source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'code', 'cut', 'copy', 'paste', 'plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright', 'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript', 'superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'fullscreen', '/', 'formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image', 'multiimage', 'flash', 'media', 'insertfile', 'table', 'hr', 'emoticons', 'baidumap', 'pagebreak', 'anchor', 'link', 'unlink', '|', 'about' ] }); prettyPrint(); }); </script>郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。

